If you are trying to publish to your WordPress blog and are unsuccessful, try this alternative method.
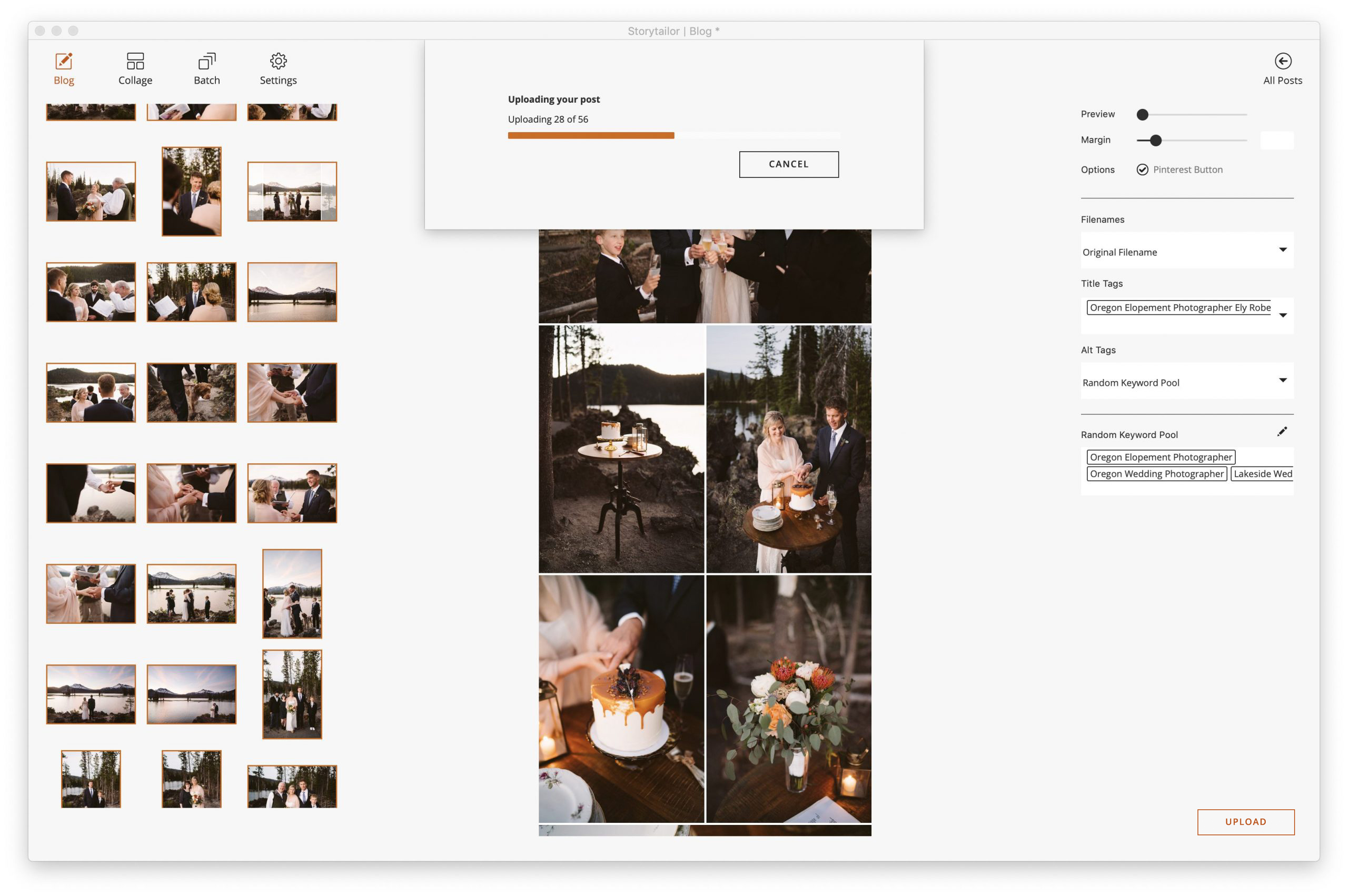
To prepare your Storytailor blog posts for publishing, arrange the images the way you want them in Blog and then click “Upload”.

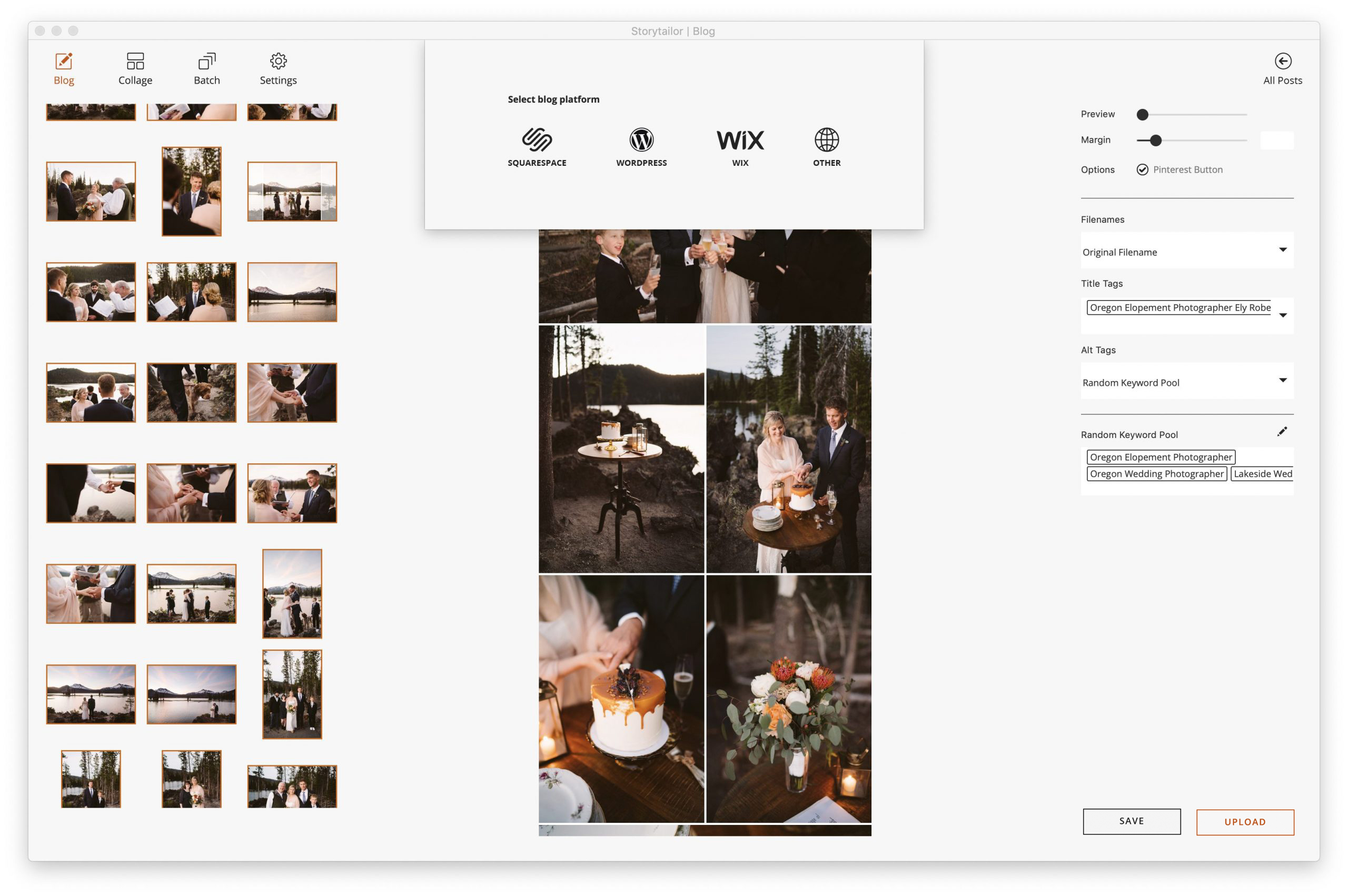
In the next window, select Other (you can choose WordPress if you’d like)


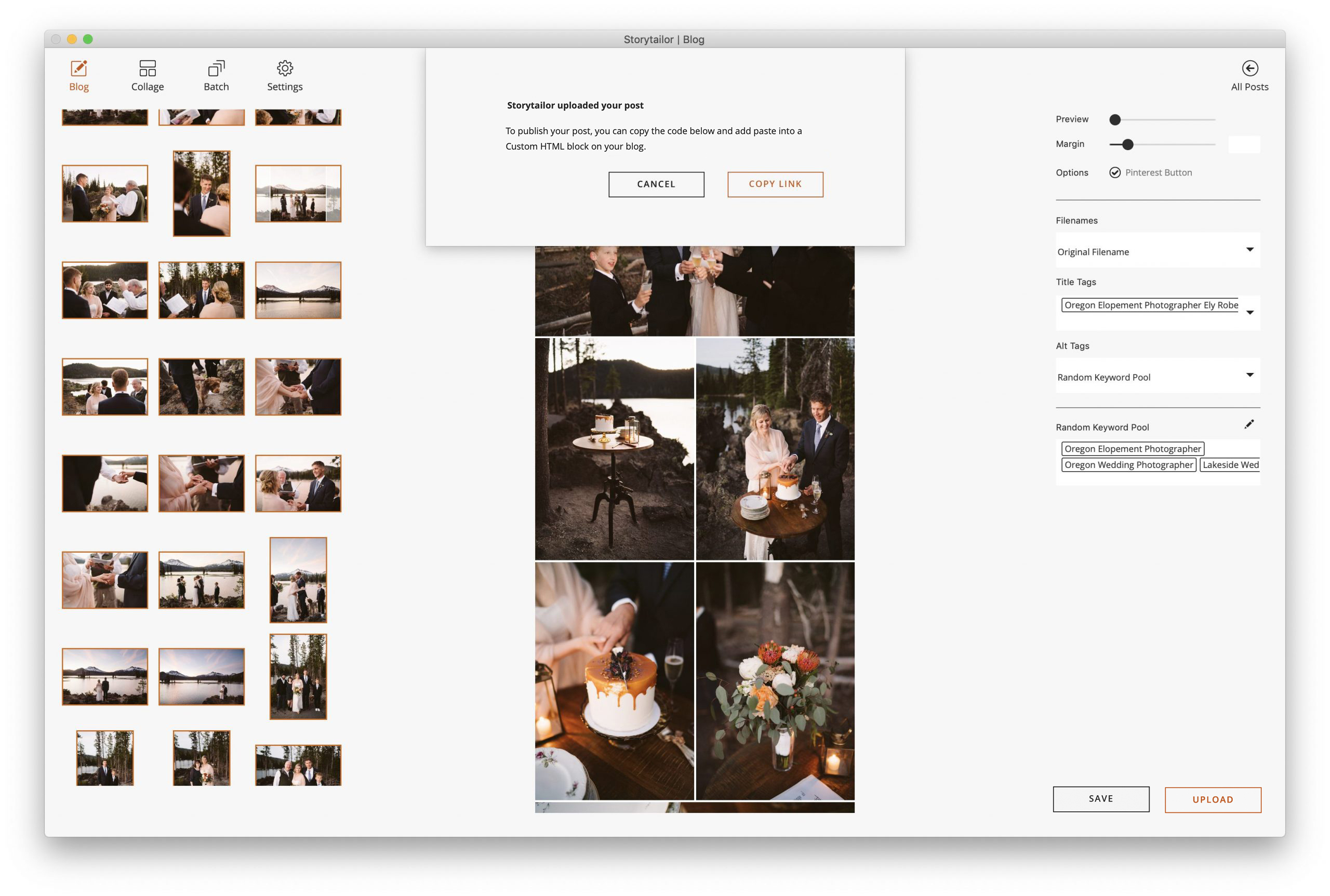
Once the upload is complete, copy the Storytailor code using the appropriate button.

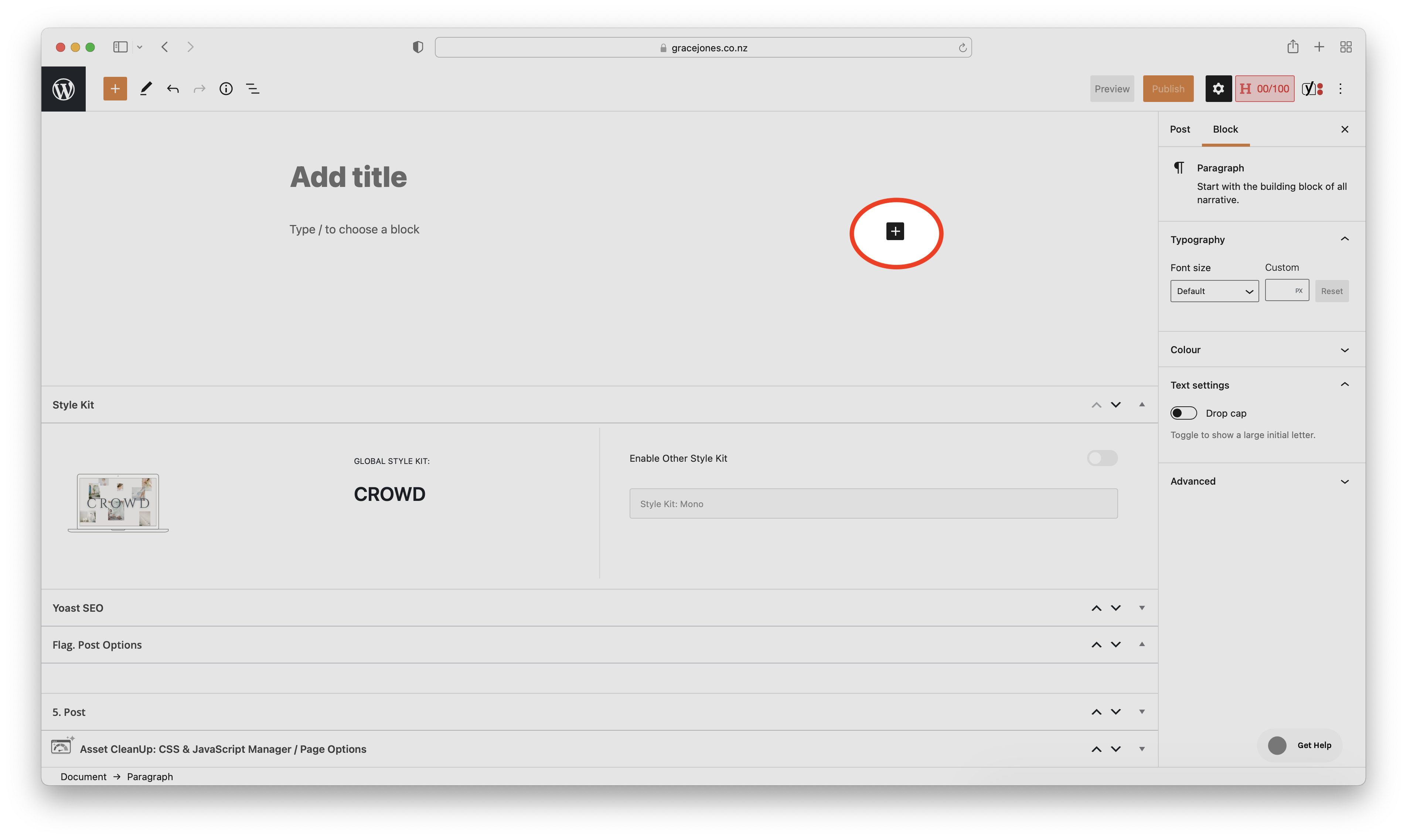
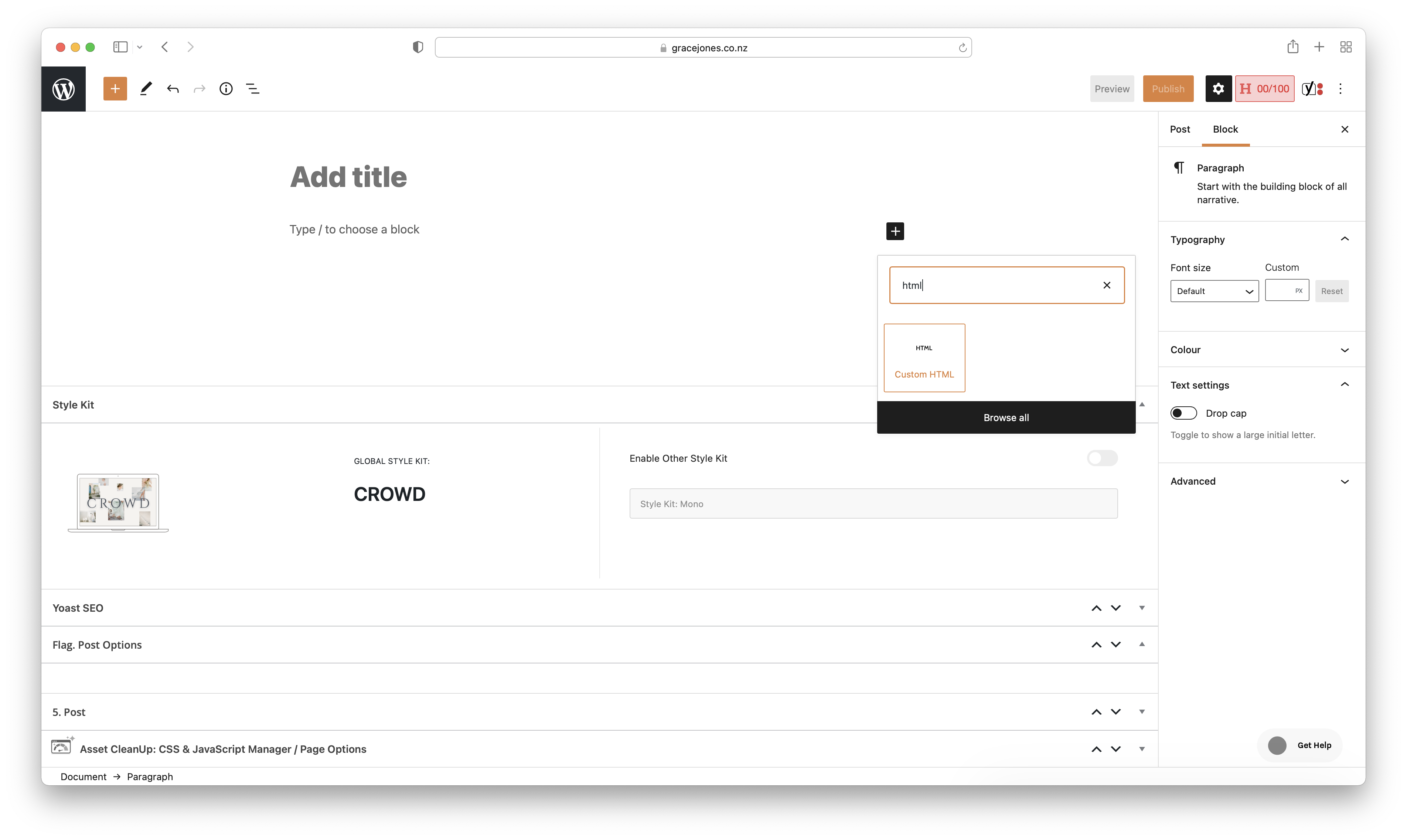
In WordPress, create a new blog post and click the + button. Type in “HTML” and when Custom HTML appears, select it.


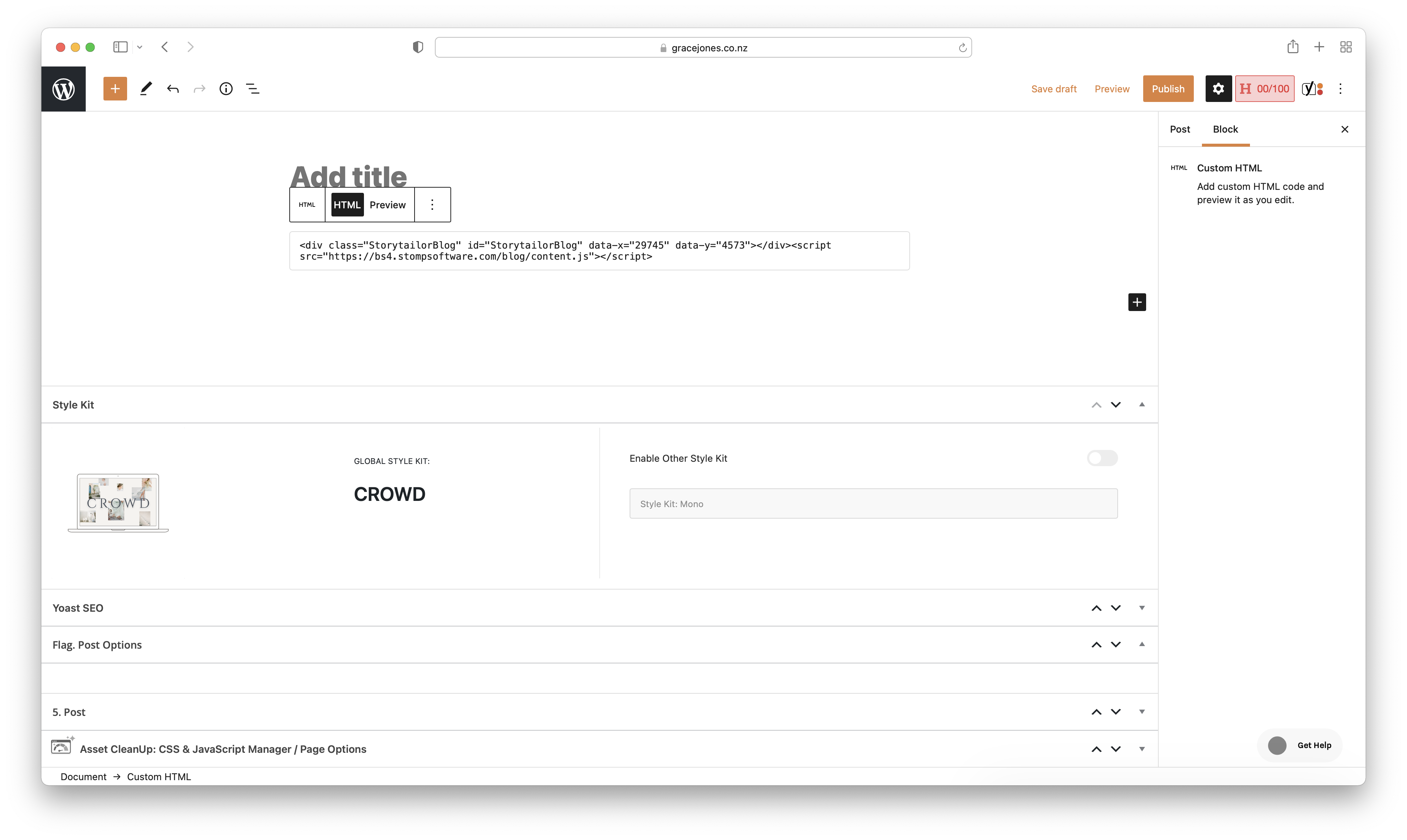
Paste in the code that Storytailor generated for you. From here you can preview and publish your blog post.

And that’s that! Now go and create another new, amazing blog post!