Click the “Edit” icon (looks like a pencil) next to the Styles drop-down menu in the upper-right corner. They Styles window will then open.
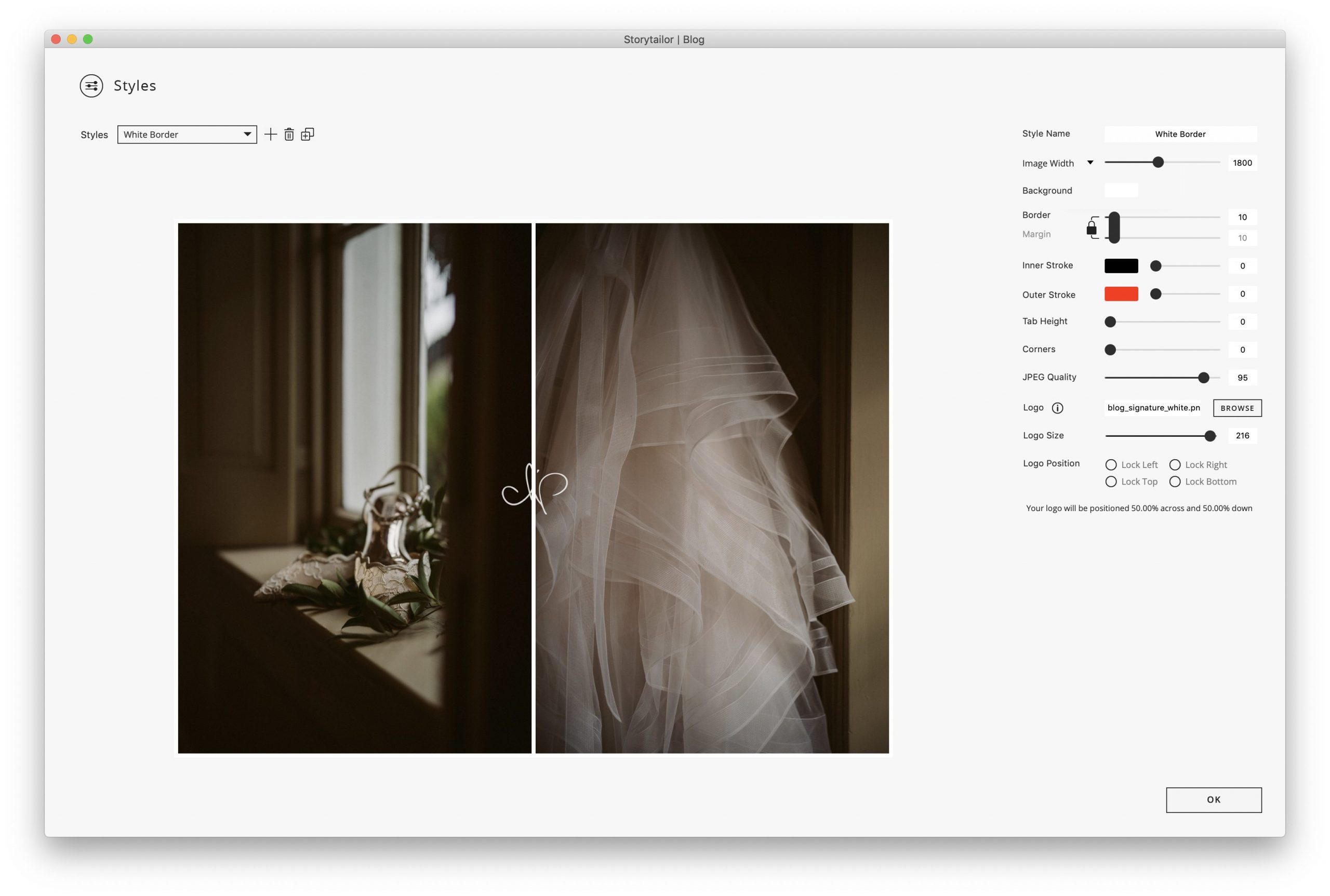
Click the ‘Browse’ button next to “Logo” and navigate to where your png logo lives on your computer and select it. It will appear exactly in the middle – centered horizontally and vertically.

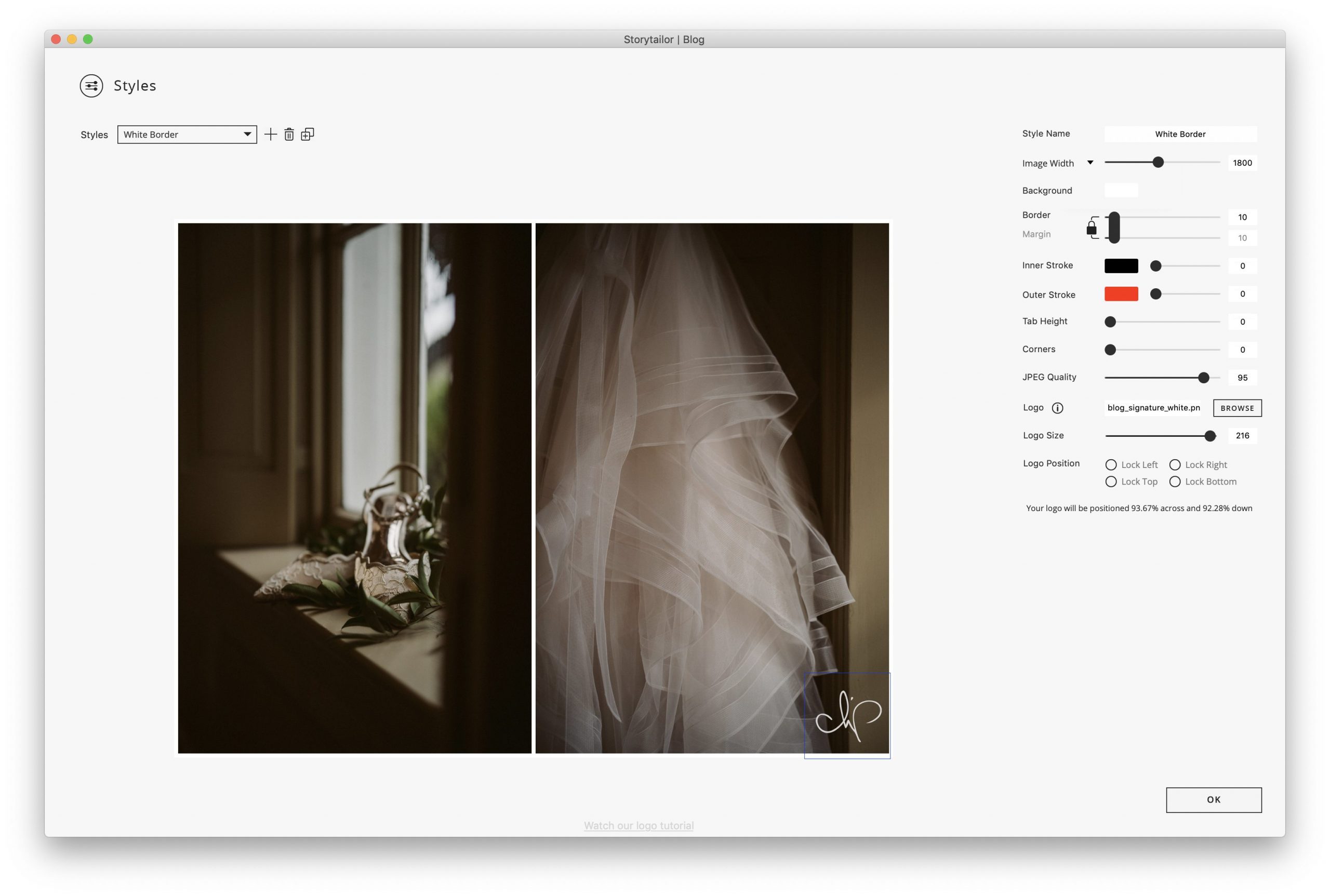
Click onto your logo and move it to where you would like it be placed.

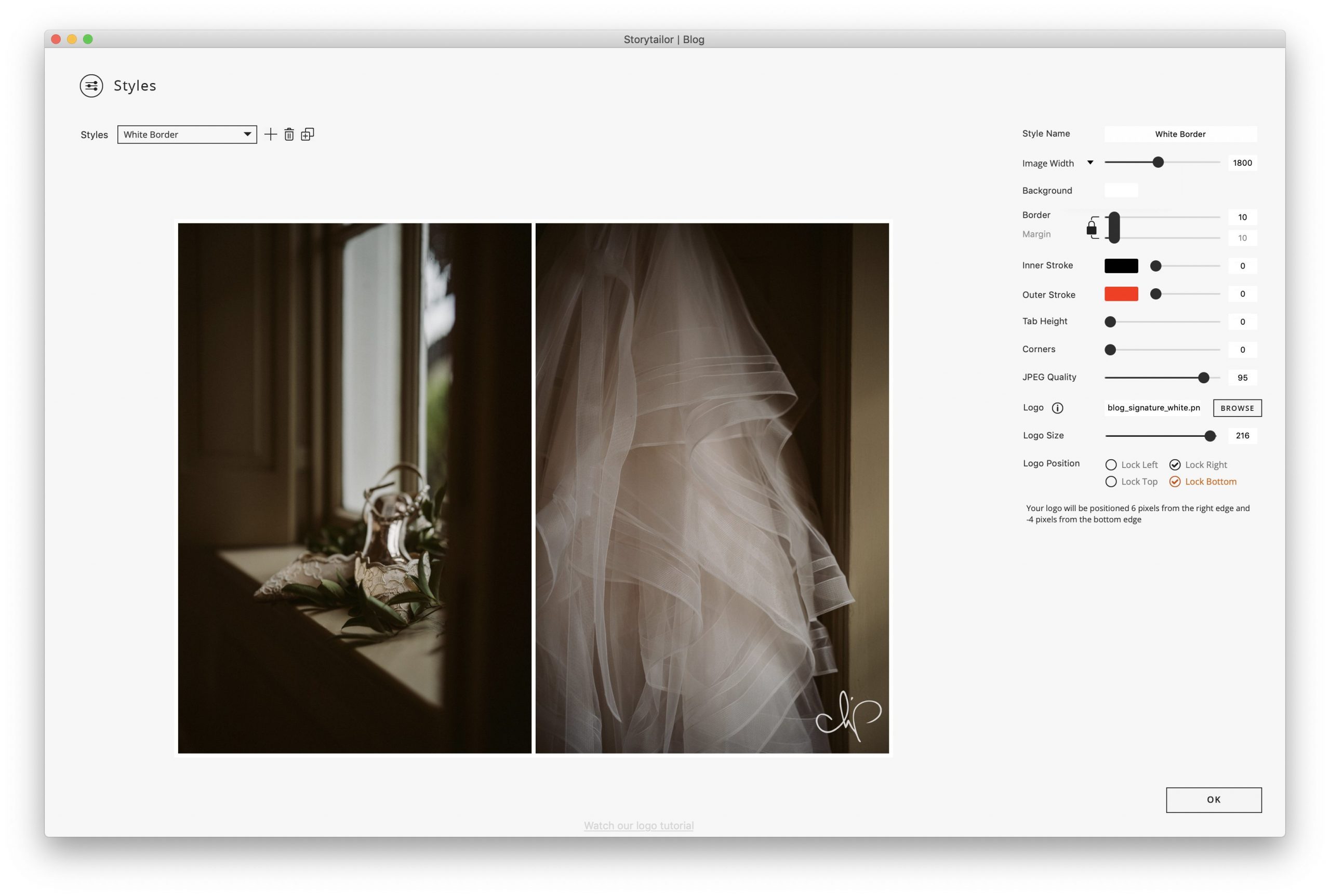
Once your logo is situated in the place you want it, use the “Lock” tick boxes so Storytailor will remember exactly where to place your logo, every time.

Remember to click ‘Ok!’ afterwards to save your Style, and then select that Style from your Styles drop-down menu.