The first time you publish a Storytailor blog post to your Squarespace website we need you to do an extra step. You only need to do this once.
We need you to add custom code to your header using Code Injection:
-
- Open your Squarespace site
- In the Home Menu, click Website, scroll down and under Utilities click Website Tools, then click Code Injection
- Click “Save”

For older versions of Squarespace follow these instructions:
1. Open your Squarespace site
- 2. In the Home Menu, click Settings, click Advanced, then click Code Injection
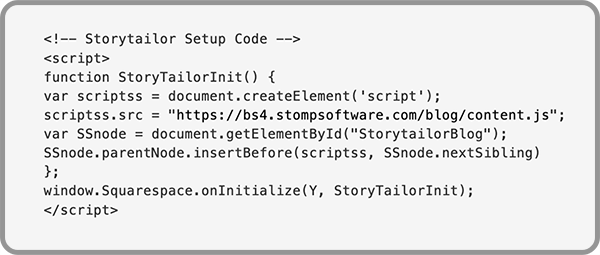
- 3. Click the button to and paste the below code into the header field
- 4. Click “Save”
Please note that Code Injection is a Premium feature on Squarespace and is available on Squarespace Business and Commerce plans. To learn more about Code Injection check out this support article on Squarespace.