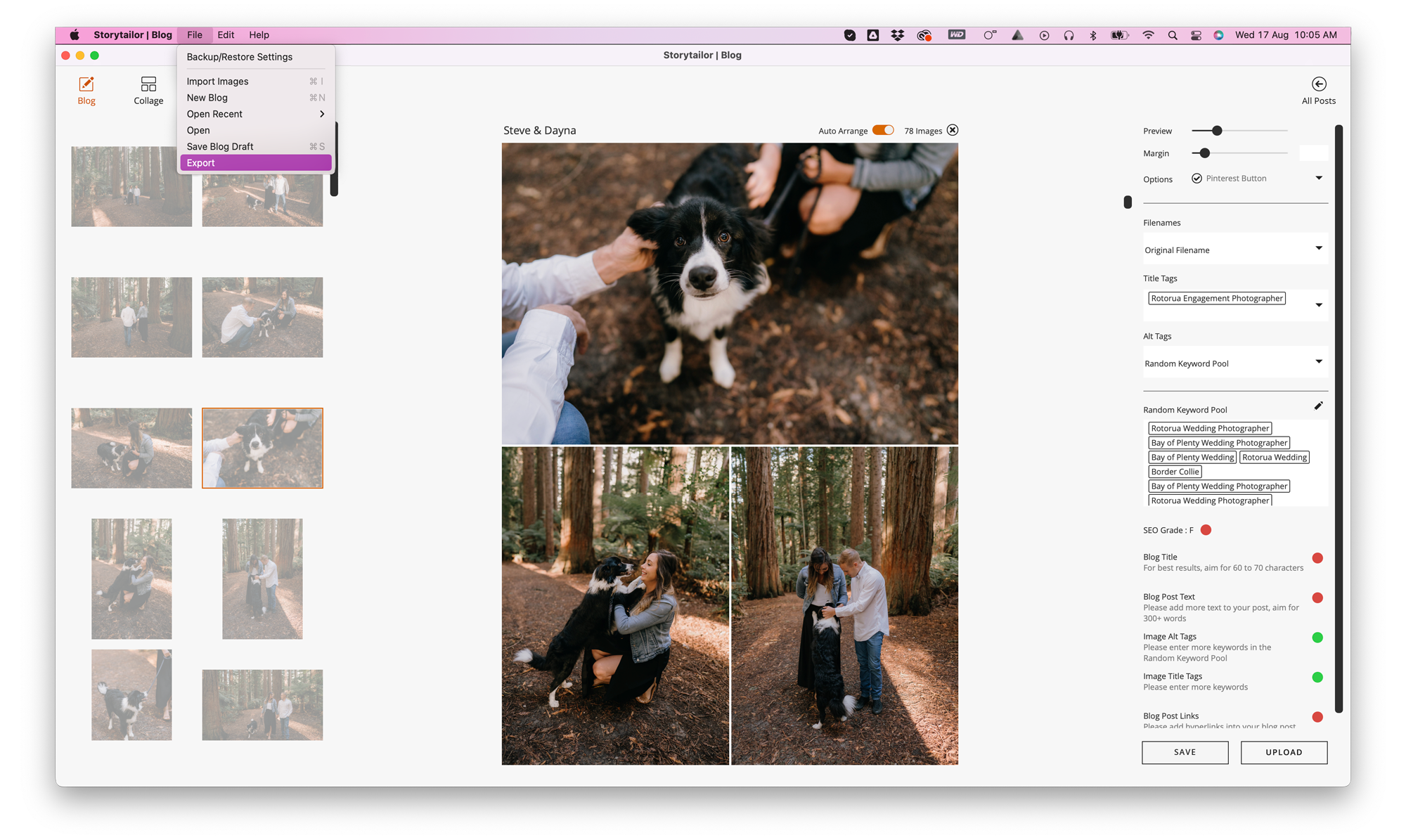
To export your blog post as row by row jpeg images create your blog post and save it. Then go to File > Export.

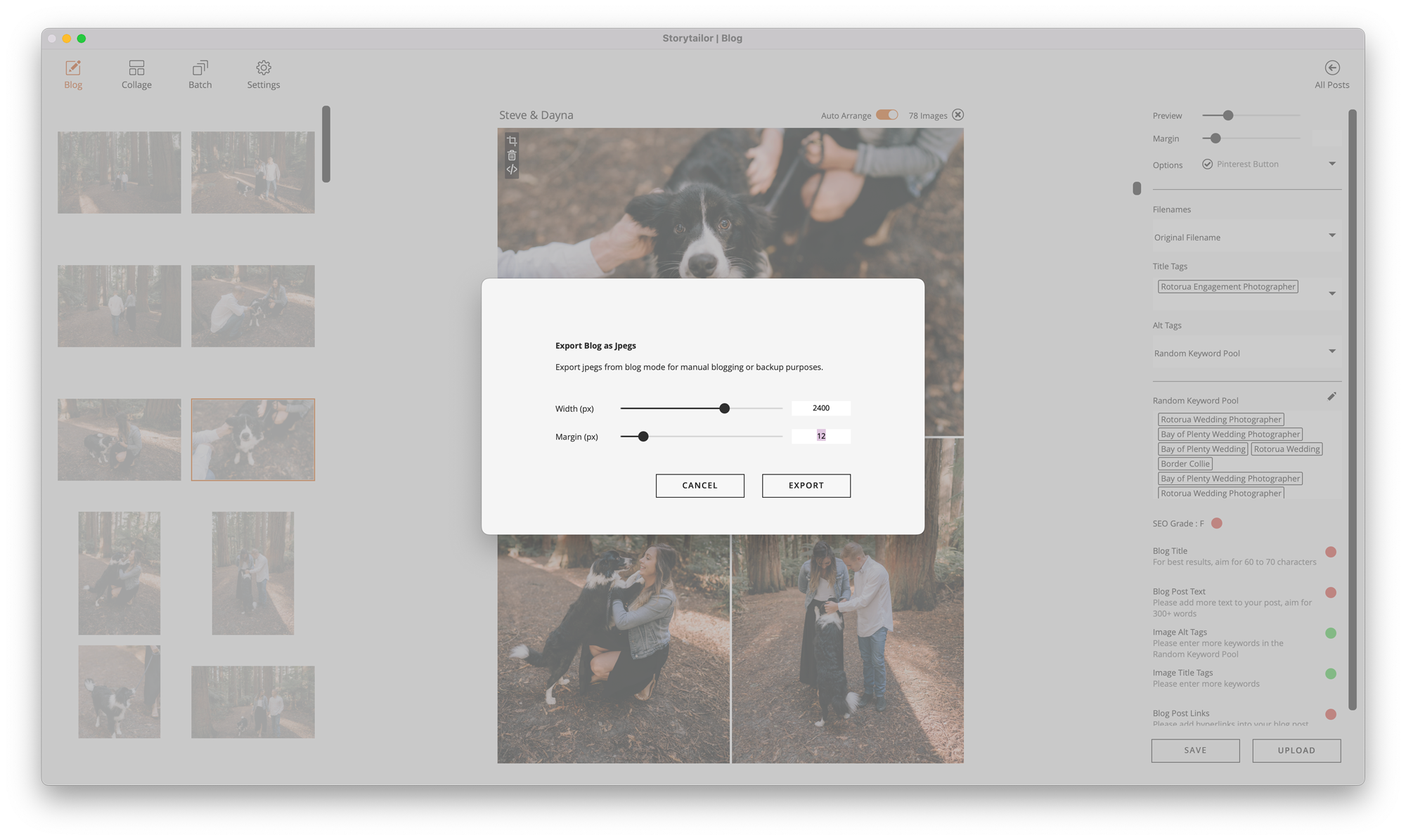
Set your Image Width (we recommend your blog width x2 then it will look good on retina screens, a typical size is between 2000px and 2500px) and your margin width. The click Export.

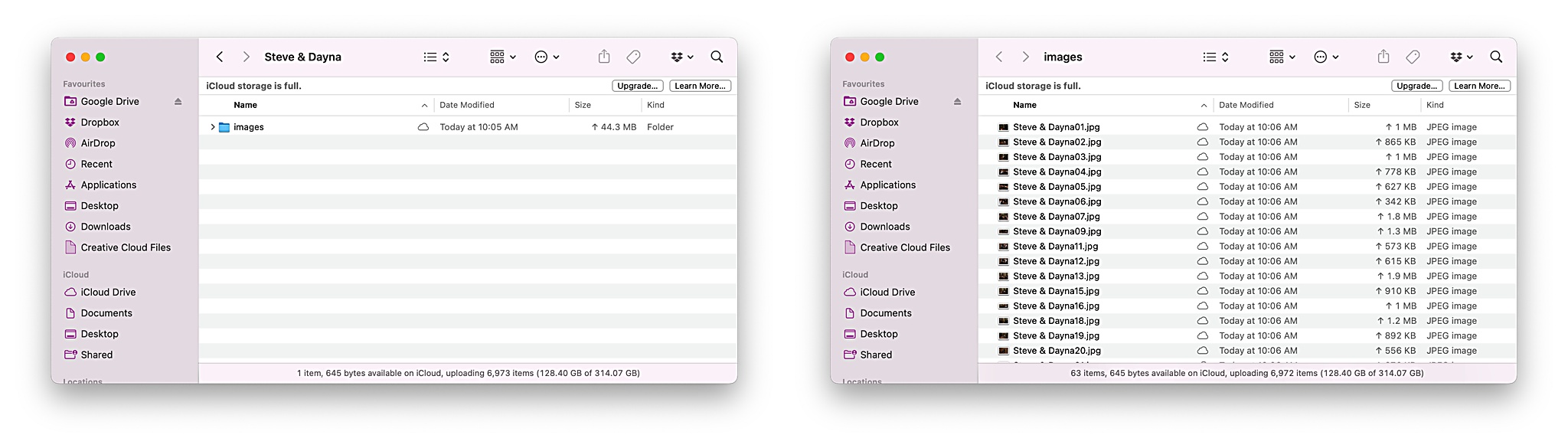
Storytailor will export Row by Row JPEGs of your blog post. They’ll be saved to your Desktop in a folder named after your blog post. Inside that folder, it will have a folder called “images” and your JPEGS will be there.

Then all you need to do is upload them to your blog or social media.